UpviseJS : How to add a date field?
To add an editable date or time field, simply call the List.addTextBox(id, label, value, onchange, style) method with the value for the last style parameter set to "date", "time" or "datetime"
....
var onchange = "Query.updateId('mytable',{id},this.id,this.value)";
// To edit a date, use style="date" as last parameter
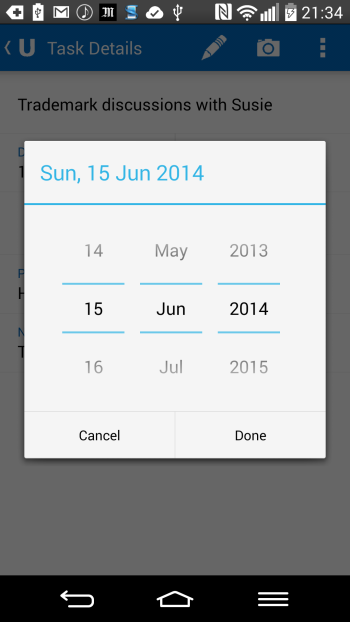
List.addTextBox("duedate", "Due Date", date, onchange, "date");
// To edit a date/time use style="datetime"
List.addTextBox("duedate", "Due Date", date, onchange, "datetime");
// To edit a time, use style="time"
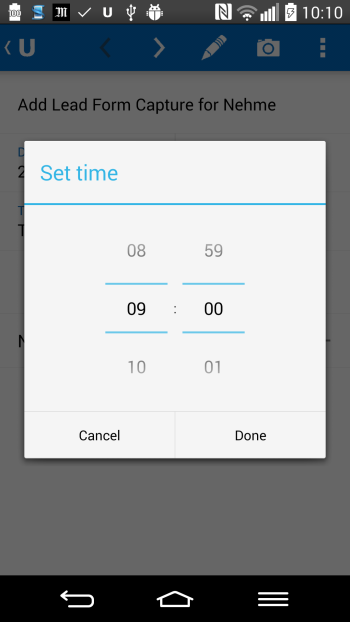
List.addTextBox("starttime", "Start Time", date, onchange, "time");